IsiGéo API : Exemples
Exemples d’intégration de l’API IsiGéo
Intégration d'isigéo en mode API dans un article WordPress. Présentation des géoServices MapBox.
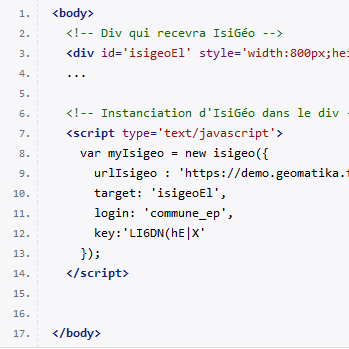
Exemple d’intégration du composant IsiGéo API dans le CMS WordPress
Communauté d'Agglomération d'Agen : Cartographie des commerces vacants
Exemple d’intégration du composant IsiGéo API permettant aux citoyens de la ville d’Anglet d’obtenir des notes de renseignements d’urbanisme.
Ville d'Anglet : Renseignement d'urbanisme
Exemple d’intégration du composant IsiGéo API permettant aux citoyens de la ville d’Anglet d’obtenir des notes de renseignements d’urbanisme.
Agence Technique Départementale de Dordogne ( ATD24 ) : demande d'assistance
Exemple d’intégration du composant IsiGéo API permettant aux utilisateurs des services de l’ATD 24 de créer des demandes de support.